5 вузов, где учат на дизайнера
Содержание:
- Профессиональные навыки веб дизайнера
- Преимущества этой профессии:
- Веб дизайнер — это творческая профессия или нет
- История веб-дизайна
- Какая зарплата у веб-дизайнера
- Карьерный рост
- В чем сила бренд-дизайна
- Основные навыки и качества веб-дизайнера
- Что нужно сдавать
- Описание профессии
- Процесс обучения
- Требования к веб-дизайнеру
- ТОП-6 курсов по веб-дизайну
- Инструменты веб-дизайнера
- Личные качества
- Плюсы и минусы профессии
- Где и как искать работу веб-дизайнеру?
- Зарплата веб дизайнера: от новичка до специалиста
- Становиться веб-дизайнером или нет?
- Примеры работ и интересные материалы
- Московский институт предпринимательства и права
Профессиональные навыки веб дизайнера
Веб дизайнер должен уметь работать в основных графических редакторах для создания дизайна.
1. Adobe XD, Sketch, Figma
Это специализированные программы для создания дизайна интерфейсов. Дизайнеру достаточно уметь работать хотя бы в одной из них, потому что они плюс минус похожи друг на друга. Наиболее популярными являются Figma и Adobe XD.
2. Adobe Photoshop
Всем известная программа для работы с растровой графикой. Раньше веб-дизайнеры рисовали в фотошопе макеты сайтов (и сейчас некоторые рисуют), потому что не было альтернативы. С появлением Figma и Adobe XD, фотошоп отошел на второй план и сейчас там в основном обрабатывают изображения или делают обтравку картинок.
3. Adobe Illustrator
Программа для работы с векторной графиков. Чаще всего в ней создают иконки или иллюстрации для дизайна. Но стоит отметить, что Figma и Adobe XD — тоже векторные редакторы и в них можно легко рисовать те же иконки или иллюстрации.
Помимо программ, веб дизайнер должен хорошо знать основную теорию дизайна:
- Композиция и компоновка
- Работа с типографикой
- Принципы контраста и иерархии
- Работа с цветом
Это те навыки, которые являются must have для любого веб дизайнера.
Преимущества этой профессии:
Работа веб дизайнером возможна удаленно, без опыта. Для этого нужно постоянно обучаться, совершенствуя мастерство, вести активный поиск клиентов, уметь общаться с людьми, становиться грамотным специалистом. Для начинающего веб дизайнера, это может стать ступенькой для дальнейшего роста и сотрудничества с заказчиком.
- возможность быть свободным фрилансером, самому определяя, как работать и сколько;
- актуальность на рынке труда;
- перспективы карьерного роста и работа на международном уровне;
- отсутствие финансовых вложениий;
- исключительно творческий характер деятельности.
Веб дизайнер — это творческая профессия или нет
У большинства людей крепко закрепилась ассоциация, что «Веб дизайн = Творчество». Наверное потому, что там присутствует слово «дизайн». И многие думают, что веб дизайнер, он словно художник, создает свои шедевры легкими взмахами компьютерной мышки.

В какой-то степени да, веб дизайнер — это творческая профессия, потому что присутствует работа с цветом и композицией. Но она это лишь малая часть того, из чего складывается работа веб дизайнера.
Львиная доля работы состоит из анализа и проектирования. То есть веб дизайнер сначала проводит исследования (анализирует конкурентов и поведение пользователей), потом, на основе анализа, проектирует структуру сайта и уже в самом конце рисует финальный дизайн, прорабатывая цветовую схему, контраст и иерархию.
Раньше, когда веб дизайн только зарождался, все дизайнеры старались показать максимум своего креатива и творчества. Рисовали «стеклянные» менюшки и кнопки, добавляли максимум всевозможной графики и креативных изображений. Раньше была задача УДИВИТЬ всех своим дизайном.

И как раз-таки в тот период можно было с уверенностью сказать, что веб дизайн — это 100% творческая профессия. Сейчас рынок изменился и теперь в приоритете удобный, понятный и доступный дизайн, который помогает бизнесу решать его задачи.
Появились гайдлайны и дизайн-системы системы, по которым разрабатываются многие мобильные и веб приложения. При разработке более-менее крупного проекта составляется ТЗ (Техническое Задание), в котором прописываются основные требования к дизайну (стиль, цвет, структура и так далее).

То есть современный веб дизайнер ограничен определенными рамками, внутри которых и должен работать. Это уже с натяжкой можно назвать творчеством.
Хорошо это или плохо? Здесь уже каждый решает сам для себя. Могу лишь сказать, что веб-дизайн — это очень интересная работа, которая позволяет максимально реализовать свой потенциал.
История веб-дизайна
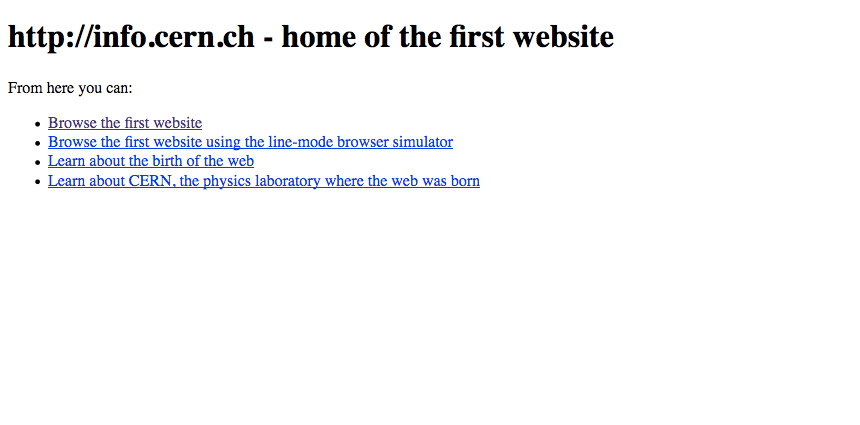
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
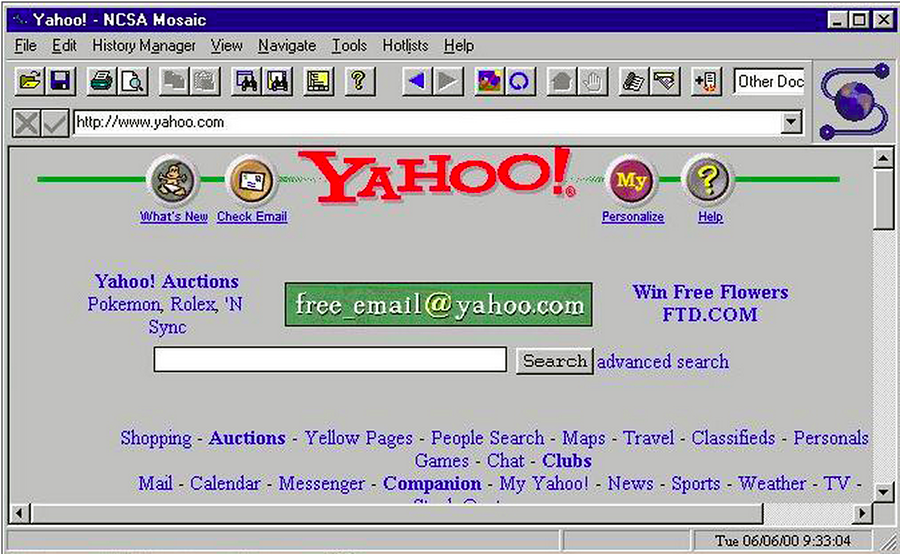
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
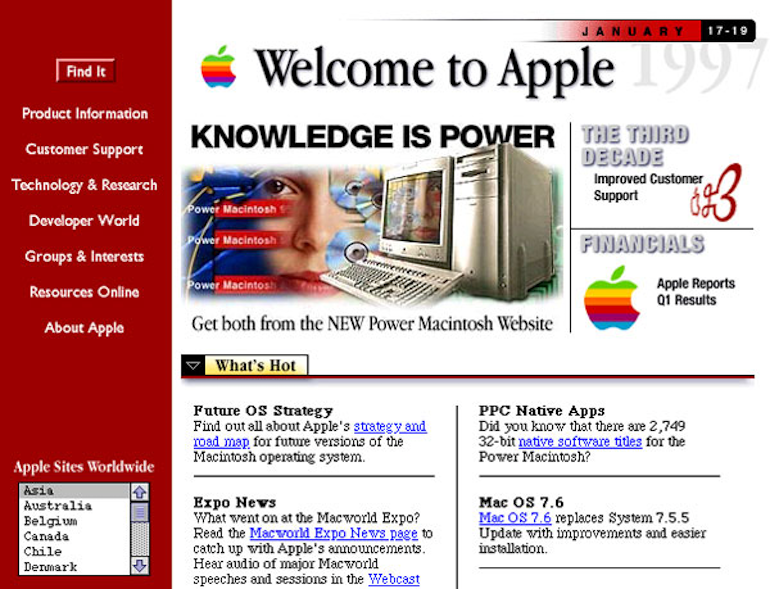
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
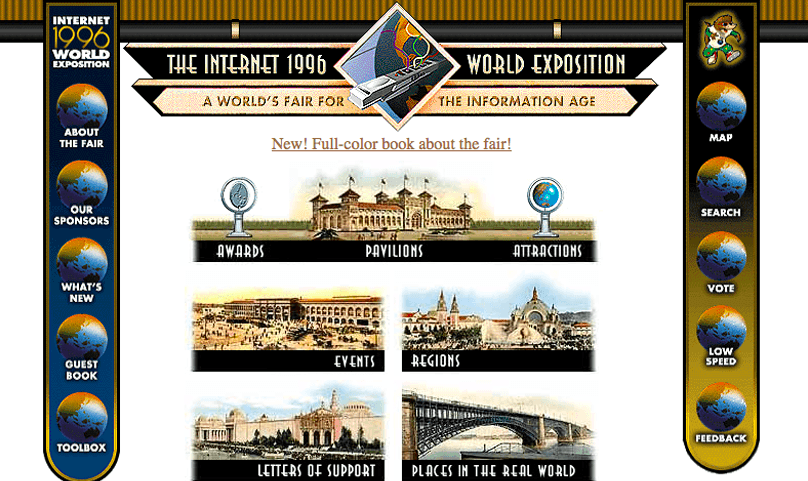
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Какая зарплата у веб-дизайнера
Узнать, сколько зарабатывает веб-дизайнер, нам поможет сайт trud.com. Данные мы смотрим в сентябре 2020 года. Если вы просматриваете статью позже, посетите указанный ресурс и посмотрите обновленные данные.
Россия
По данным сайта trud.com на сентябрь 2020 года средняя зарплата веб-дизайнера в России составляет 42 855 рублей (560 $). И в зависимости от регионов и требований работодателя может колебаться от 13 800 до 108 200 рублей.
Средняя зарплата веб-дизайнера в России, по данным сайта trud.com
Количество вакансий по профессии «Веб-дизайнер» по диапазонам зарплаты в России, по данным сайта trud.com
Самые высокооплачиваемые регионы:
- Воронежская область 57 000 рублей (746 $).
- Красноярский край 41 667 рублей (545 $).
- Иркутская область 41 111 рублей (538 $).
- Краснодарский край 37 857 рублей (495 $).
- Кировская область 30 625 рублей (400 $).
- Волгоградская область 28 800 рублей (376 $).
- Калужская область 28 00 рублей (366 $).
- Республика Башкортостан 25 000 рублей (327 $).
- Владимирская область 25 000 рублей (327 $).
- Республика Дегестан 17 000 рублей (222 $).
Украина
По данным сайта trud.com на сентябрь 2020 года средняя зарплата веб-дизайнера в Украине составляет 13 258 гривен (476 $). И в зависимости от регионов и требований работодателя может колебаться от 4 300 до 37 100 гривен.
Средняя зарплата веб-дизайнера в Украине, по данным сайта trud.com.
Количество вакансий по профессии «Веб-дизайнер» по диапазонам зарплаты на Украине
Самые высокооплачиваемые области:
- Ивано-франковская область 15 000 гривен (538 $).
- Киевская область 14 280 гривен (513 $).
- Хмельницкая область 10 000 гривен (359 $).
Карьерный рост
Обычно веб-дизайнер начинает свой путь по карьерной лестнице с должности младшего сотрудника – «джуниора». Он только начал делать первые шаги в профессии, но уже умело пользуется специальными программами и владеет хорошей теоретической базой. Новичок легко рисует веб-страницы и добавляет текстовый компонент. Его часто определяют в помощники опытному дизайнеру, чтобы оттачивать мастерство и обретать полезные навыки. Чтобы перейти на следующую ступень, «джуниору» надо постоянно активно взаимодействовать со своим наставником, выполнять все его просьбы и тщательно вести работу над ошибками.
Через время старательный младший сотрудник получает должность веб-дизайнера. Он может продолжать быть штатным сотрудником на фирме или уйти в свободное плавание, предлагая свои услуги самостоятельно. Правда, во втором варианте занятости ему придется также заниматься поиском заказчиков.
Примерно через 3-5 лет амбициозный специалист становится старшим веб-дизайнером. Занимая эту должность, ему придется контролировать весь процесс создания дизайна сайта. Хорошо зарекомендовавшему себя на этом месте обладателю лидерских качеств и организаторских способностей могут предложить занять пост руководителя отдела веб-дизайнеров. Его основная обязанность – координация работы команды. Работать ему можно как в офисе, так и дистанционно.
В чем сила бренд-дизайна
Бренд-дизайн помогает компаниям выделиться из толпы конкурентов, запомниться. Эти два момента влияют на продажи. Самый быстрый способ оценить эффект от этих свойств — настройка и запуск ретаргетинговых и ремаркетинговых кампаний на сайте.
Как работает брендинг? Брендинг — уникальный язык, благодаря которому компании могут установить крепкую связь с аудиторией и начать говорить на одном языке с потребителем. Брендинг помогает компаниям сделать так, чтобы их увидели, услышали и почувствовали.
Предыстория в США: фактически первым признанным бренд-дизайнером в мировом сообществе стал . Одна из самых известных его работ — постер с логотипом IBM. Кроме того, Рэнд разработал айдентику и для других крупных компаний: Ford (придуманный им логотип не был использован), UPS, ABC, NeXT и многих других.
«EYE-BEE-M» IBM-POSTER VON PAUL RAND (1914–1996)
Сам Рэнд считал себя графическим дизайнером. Это уже позднее всю логику работы таких специалистов начали превращать в систему и соединили напрямую с бизнес-платформой, исследованиями и данными, а специалиста, который все это перемалывает в графику, стали называть бренд-дизайнером.
Пол Рэнд утверждал, что хороший дизайн — это лаконичное и упрощенное визуальное выражение идеи, и в высшем своем проявлении оно выводит самые обыденные предметы и явления на качественно новый уровень:
Бренд-дизайнер находит средство коммуникации, общее для себя и зрителя: подбирает всем понятное изображение, которое приведет абстрактные идеи к визуальным формам. А также создает визуальное сообщение, которое не только захватывает и убеждает, но и оставляет впечатление, сильное и приятное.
Предыстория в СССР: Маяковский и Родченко были первопроходцами в рекламе и брендинге в СССР.
Однажды общество «Добролет» попросило художника, плакатиста и фотографа Александра Родченко придумать для них рекламный слоган. Первоначальный текст был такой: «Тот не гражданин СССР, кто не состоит акционером “Добролета”». Родченко долго думал, как улучшить исходный вариант, но в итоге просто поменял слова местами и отправил работу в продакшн.
Готовый плакат случайно увидел Маяковский и посмеялся над неумелым «поэтом». «Я, вообще-то, художник, а придумывать лозунги — дело поэтов», – ответил Родченко. С этого момента и началось их неожиданное сотрудничество под названием «Реклам-конструктор Маяковский — Родченко» – первое рекламное агентство в советской России.
Каждое утро Маяковский брал портфель и обходил государственные учреждения с фразой «Здравствуйте, я Маяковский, и я увеличиваю продажи». Эта бодрая фраза помогала ему получать новых клиентов и набирать заказы. Вечером к поэту заходил Родченко, и Маяковский передавал ему готовые тексты, а иногда даже сам рисовал скетчи.
Так день за днем ребята и помогали советским брендам тиражировать культуру потребления в массы. Поэт, рекламщик, новатор. Подробнее можно почитать тут: как Маяковский основал первое рекламное агентство России →
Основные навыки и качества веб-дизайнера

Для начала перечислим нужные для веб-дизайнера навыки:
- Умение работать с дизайнерским программным обеспечением, в основном это Adobe PhotoShop и Adobe Illustrator.
- Умение планировать свою работу и управлять проектами, чтобы успевать завершать работу к дедлайну.
- Работа с типографикой, нужно уметь подбирать шрифты, их размеры и цвета.
- Сочетание цветов, вы должны уметь правильно сочетать цвета, для того, чтобы дизайн радовал глаз, а не вызывал отвращение.
- Выстраивание правильных композиций.
- Знание англ. языка, это не обязательный навык, но он очень пригодится вам, поскольку это открывает двери в зарубежный фриланс, открывает доступ к огромному коммьюнити дизайнеров, где вы найдете много полезной информации.
- Навыки маркетолога, это нужно, если вы собираетесь работать на фрилансе, ведь вам нужно будет уметь продавать свои услуги.
Теперь пройдемся по качествам, которые нужны веб-дизайнеру:
- Креативность. В этой профессии вы постоянно будете придумывать что-то новое и интересное. Поэтому креатив очень нужен, его, конечно же, можно развивать самостоятельно, плюс к этому он будет сам по себе развиваться вместе с вашим опытом.
- Стрессоустойчивость. Не со всеми заказчиками работа будет проходить гладко, и ваши дизайны будут принимать с первого раза. Вы должны быть готовы, что иногда вам придется переделывать или доделывать свой дизайн несколько раз.
- Ответственность. Вам нужно понять, что это работа, а не игра или хобби, если вы работаете с заказчиком, он будет ждать от вас результат в обговоренные сроки. Поэтому вы должны ответственно подходить к работе, чтобы никого не подводить.
- Усидчивость. Вам придется часами сидеть перед монитором, работать с мельчайшими деталями, поэтому приготовьтесь к этому.
- Коммуникабельность. Общаться с заказчиками нужно будет очень много, и во время принятия заказа, и во время работы, и во время сдачи и согласования дизайна.
Что нужно сдавать
Список экзаменов, которые надо будет сдать для поступления на дизайнерские специальности, зависит от уровня получаемого образования и конкретного учебного заведения.
- Для поступления в колледж после 9 класса нужны только ОГЭ. Тем, кто собирается учиться после 11 класса, достаточно проходного балла ЕГЭ по обязательным предметам (русский, базовая математика).
- В вуз часто принимают на дизайнерский факультет с русским языком и литературой. Иногда дополнительно могут потребоваться результаты госэкзамена по английскому, обществознанию, истории, профильной математике (зависит от выбранного дизайнерского профиля).
В обоих случаях необходимо будет дополнительно пройти творческое испытание. О нем нужно будет узнать заранее в приемной комиссии выбранной высшей школы или колледжа. Как правило, это эссе, живопись, чертеж, проектная композиция, концептуальный рисунок или фотография.

Описание профессии
В понятие «дизайн» сегодня вкладывается не столько внешнее оформление сайта, сколько его юзабилити (качество функционирования и удобство). Искусство и креатив отодвинулись на ступень ниже. Хотя многие до сих пор уверены, что веб-дизайнер буквально рисует сайты, словно живописец – картину. Сделать портал красивым – всего лишь одно из его заданий. Прежде всего, web-дизайнер занимается проектированием и анализом поведенческих реакций пользователей, чтобы создавать понятные странички. Выводы, сделанные в результате изучения интересов посетителей, он использует в процессе размещения информационных блоков, выбора цветовой схемы и определения визуальных акцентов.
Места работы представителя этой профессии:
- компания, которая занимается разработкой веб-ресурсов;
- студия веб-дизайна;
- организация, которая располагает личным сайтом и желает его улучшать и развивать;
- дистанционная работа над индивидуальными заказами (например, разработка индивидуального стиля для веб-сайта фирмы).
Рабочий процесс
Алгоритм работы web-дизайнера выглядит так:
- Получение исходных данных от заказчика (для чего необходим сайт, как он должен функционировать, каков контингент пользователей, которые будут его посещать). Замечательно, если заказчик сам точно понимает, что ему надо. Но это идеальный вариант, поэтому дизайнеру нужно подготовить ряд наводящих вопросов, чтобы добиться конкретики. Сформулированная задача, перечень требований к сайту и полученные ответы на заданные вопросы аккуратно вносятся в бриф.
- Формирование эскизов или прототипов (выполняется на бумаге либо в программе). По сути это схематическое изображение, где указано размещение основных составляющих для каждой страницы портала.
- Согласование готовых прототипов с заказчиком. На этом этапе вносятся основные коррективы и дорабатываются важные детали сайта.
- Рисование цветного макета на основе утвержденных эскизов. Ведется работа над гаммой цветов и внедрением анимации.
- Передача готового макета заказчику либо веб-разработчикам, которые будут переносить его на сайт.
Специализации
В процессе профессионального развития web-дизайнер может обучиться работе над продуктом целиком, пользуясь знаниями из различных сфер, или углубиться в выбранное направление:
UX/UI-дизайн – это проектирование оформления веб-ресурсов и приложений для мобильных устройств с обязательным учетом комфорта для их посетителей. Аббревиатура UX в переводе обозначает «опыт пользователя»
Основное внимание уделено именно ему и его впечатлениям от взаимодействия с интерфейсом (переход по страничкам, достижение цели посещения)
Аббревиатура UI указывает на «внешность» интерфейса и его технические характеристики (размещение и размеры компонентов, цветовые решения)
К примеру, в навигационном приложении для смартфона или планшета элементы управления должны быть достаточно крупными, ведь водителю важно, чтобы было удобно строить маршрут и пользоваться картой, не отвлекаясь от процесса движения. Такие специалисты занимаются проектированием не только обыкновенных сайтов
Их привлекают также для работы над интернет-сервисами и десктопными программами.
Моушн-дизайн и мини-взаимодействия. Направление предполагает создание коротких анимаций, которые появляются в виде реакций на то или иное действие посетителей.
Логотипирование и брендинг. Компании нужен не только хороший сайт, но и узнаваемый логотип, а также фирменный стиль. Чтобы успешно работать в этом направлении, специалисту надо обладать креативным мышлением и талантом художника.
Продуктовый дизайн. Заниматься им может дизайнер-аналитик. В список его задач входят проведение A/B-тестирования на готовом продукте, интервьюирование пользователей и клиентов с целью улучшить его. Он не углубляется в какое-то конкретное направление, а аккумулирует базовые знания обо всех. Он трудится над сайтом в целом.
Процесс обучения
Миф о том, что профессия веб-дизайнера сопряжена с минимальными трудозатратами и высокой оплатой труда, быстро развеивается после того, как соискатель сталкивается с процессом обучения. Дело в том, что эта специальность требует максимального трудолюбия, ведь ей необходимо уделять максимальное количество времени. Эта специфика, предусматривающая, в полном смысле слова, «круглосуточное» сидение у компьютера, связана с тем, что зачастую возникает ситуация, когда сложный заказ нужно сдать в достаточно сжатые сроки.
В настоящее время солидные компании принимают к себе на работу исключительно веб-дизайнеров с достаточным опытом работы и квалификацией. Среди государственных вузов, предоставляющих соответствующее образование, можно отметить следующие наиболее престижные учебные заведения страны:
— Санкт-Петербургский государственный университет;
— Московская государственная академия им. Строганова;
— Московский архитектурный институт;
— Санкт-Петербургская школа телевидения;
— Краснодарская школа дизайна.
Однако сегодня данную специальность предлагают получить различные политехнические университеты, институты технологии и дизайна и простые курсы веб-дизайна, которые имеются практически в любом крупном городе страны. Кроме того, данную профессию можно освоить и самостоятельно, основываясь на изучении специализированной литературы. Есть возможность получать обучение и через онлайн курсы в Интернете
Однако потенциальным дизайнерам важно понимать, что для освоения искусства веб-дизайна необходимо уверенно владеть английским языком, так как большинство тематической информации публикуется именно на нем
Требования к веб-дизайнеру
Заказчики и работодатели зачастую едины в своих требованиях. Из человеческих качеств от дизайнера требуется усидчивость, умение работать в команде, умение слышать и понимать клиента (работодателя), широкий кругозор, обучаемость, креативность.
Что касается профессиональных навыков, то требования к ним лучше всего проиллюстрируют скриншоты вакансий.
Веб-дизайнер в Москве:
Еще одна вакансия веб-дизайнера:
Требования к ведущему веб-дизайнеру в диджитал-компании:
Как видите, нужно уметь работать в специальном программном обеспечении, иметь портфолио и опыт работы – это как минимум.
Это интересно: Что такой айдентика и чем отличается от фирменного стиля
ТОП-6 курсов по веб-дизайну
Профессия Web-дизайнер от Contented
Обучение от топовой школы дизайна Contented, в процессе которого вы научитесь самостоятельно создавать полноценные сайты. И все это за 7 месяцев.
Чему научат:
- Работать с Figma,
- Запускать сайты с нуля (без помощи разработчиков),
- Адаптировать дизайн под мобильные устройства,
- Анимировать интерфейс,
- Собирать портфолио,
- И т. д.
Продолжительность: 7 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 5 000 рублей в месяц со скидкой
Подробнее о курсе
Веб-дизайн с нуля до PRO от Skillbox
Всего за 8 месяцев вы создадите 6 проектов в портфолио, изучите все основы, узнаете секреты и фишки, которые позволят стать крутым веб-дизайнером и начать зарабатывать сразу после завершения обучения.
Чему научат:
- Созданию интерфейсов,
- Созданию адаптивных макетов,
- Работе с типографикой,
- Созданию анимаций и иконок,
- Проектированию UX/UI,
- Работе с клиентами.
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 2876 рублей в месяц со скидкой/4109 без скидки
Подробнее о курсе
Профессия Веб-дизайнер от Skillbox
В рамках курса вы получите знания по веб и UX-дизайну, а также научитесь работать с анимацией и клиентами.
Чему научат:
- Работе со структурой и подачей контента
- Созданию эффективного дизайна
- Работе со спецификой цифровой среды
- Взаимодействию с разработчиками
- Общению с заказчиками
- Проектированию пользовательского опыта
Продолжительность: выбираете сами (состоит из 13 курсов!)
Тип обучения: онлайн
Сертификат: да
Стоимость: 4900 рублей со скидкой/8200 рублей без скидки
Подробнее о курсе
Профессия Веб-дизайнер от GeekBrains
Geekbrains совместно с Mail.ru Group запустили курс, где вы сможете пообщаться с экспертами рынка, освоить новую профессию веб-дизайнера и поработать с реальными заказами крупных компаний.
Чему научат:
- Работе с основными программами
- Основам веб-дизайна
- Основам продуктового дизайна
- Верстке на базовом уровне
- Трендам и целеполаганию
- Работа над реальным проектом
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: нет
Стоимость: 10375 рублей в месяц
Подробнее о курсе
Веб-дизайнер PRO: дизайн и программирование — Нетология
Во время обучения вы научитесь кодить и дизайнить. После курса вы сможете сами выполнять весь цикл работ по созданию сайта.
Чему научат:
- Основам дизайна
- Гибким методологиям
- Проектированию интерфейсов
- Принципам вёрстки HTML/CSS
- Основам программирования
- Работе с формами
Продолжительность: 17 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 119 900 рублей
Подробнее о курсе
Веб-дизайн с нуля до middle — Нетология
В рамках курса вас научат созданию макетов интерфейсов высокого качества в соответствии с современными стандартами.
Также Нетология гарантирует, что вы получите знания и навыки middle-специалиста.
Чему научат:
- Разработке интерфейсов
- Принципам дизайна
- Созданию собственной графики
- Созданию портфолио
- Организации процессов
Продолжительность: 5 месяцев (26 июня — 9 ноября)
Тип обучения: онлайн
Сертификат: удостоверение о повышении квалификации
Стоимость: 49 900 рублей со скидкой/69 900 рублей без скидки
Подробнее о курсе
Инструменты веб-дизайнера
В настоящее время создано и продолжается появляться огромное количество программного обеспечения для работы веб-дизайнеров. Здесь мы рассмотрим самые основные программы и сервисы, которые необходимы в повседневной работе.
Базовые программы
Есть сотни программа для изготовления дизайна и прототипов, уметь работать во всех нет ни какого смысла, изучите хорошенько самые основные и все, потребность в остальных отпадет сама собой.
- Adobe Photoshop
Легендарная программа и, пожалуй, самая любимая всеми веб-дизайнерами программа. Здесь мы можете полностью создавать весь дизайн для сайта с нуля. Вы в обязательном порядке должны уметь здесь работать.
Основные недостатки:
- Сложность. Программа очень большая, огромное количество различных функций, придется потратить немало времени, чтобы научиться в ней работать на должном уровне.
- Не специализируется на разработке интерфейсов. Да, здесь можно сделать абсолютно все, но многое делается довольно сложными подходами, в отличии от других аналогов.
- Оплата. Это не бесплатная программа, за нее придется платить деньги.
- Adobe XD
Новая программа компании Adobe, которая предназначена исключительно для разработки интерфейсов. Имеется поддержка векторной графики, необходимой для веб-дизайнеров. Вам тоже желательно уметь работать в ней.
Также в семействе Adobe имеется еще несколько программ для создания дизайнов — Adobe Illustrator, Adobe After Effects и Adobe InDesign. Вообще продукты компании Adobe это признанный инструмент веб-дизайнеров во всем мире.
- Sketch

Довольно молодая программа, которая уверенно завоевывает популярность у веб-дизайнеров. Она создана специально для создания макетов и дизайнов сайтов. Здесь можно разрабатывать проекты с большой скоростью, т.к. все довольно интуитивно и понятно и нет инструментов для сложной обработки изображений, как в Photoshop.
Здесь можно создавать структуру сайта, блоки, сетку, кнопки и т.п. буквально одним кликом мыши.
Но у программы есть один серьезный недостаток, она работает только под управлением операционной системы Mac OS, если вы работаете на Windows, то не сможете даже запустить эту программу, т.к. всерсий для этой платформы нет.
- Figma

Это прямой конкурент Sketch, он может работать и в Windows и в Mac OS. Основные функции те же — разработка интерфейсов. Причем вы можете работать даже через браузер и сохранять свои результаты сразу в облако.
Поэтому тоже крайне желательно овладеть навыками работы в этой программе.
Графика
Так как невозможно представить работу веб-дизайнера без использования графики, такой как различные картинки, фото и иконки, то возникает вопрос, где всю эту графику брать?
Для этого есть специализированные сервисы, под названием стоки, на которых вы можете брать необходимые изображения, как платно, так и бесплатно.
Рассмотрим самые популярные из них.
Самые большие и популярные платные стоки — Depositphotos и Shutterstock. Здесь вы найдете очень качественные изображения, которые не встречаются на других стоках. Единственный минус в том, что нужно будет покупать подписку, для того, чтобы скачивать изображения, либо платить за каждое изображение отдельно.
Если вы начинающий веб-дизайнер, то на первых порах можете использовать бесплатные стоки:
- Pixabay.
- Unsplash.
- Freepik.
На них вы можете скачивать изображения бесплатно.
Личные качества
На первом месте для веб-дизайнера, конечно, стоят обретенные знания, умения и навыки. Однако для успешной работы и карьерного роста нужен набор определенных личных качеств. Если некоторые из них отсутствуют, это не значит, что придется отказаться от мечты освоить эту профессию. Начните развивать их прямо сейчас.
Специалисту желательно обладать:
вкусом (художественным и эстетическим);
способностью концентрироваться и быстро переключать внимание;
образным типом мышления;
отличной памятью;
аналитическим складом ума;
креативностью;
скрупулезностью;
аккуратностью;
усидчивостью.
Плюсы и минусы профессии
|
Плюсы профессии веб-дизайнер |
Минусы в работе веб-дизайнера |
|
|
Эта специальность пользуется большим спросом на рынке, но конкуренции много. Поэтому дизайнеру нужно постоянно развиваться, следить за модными тенденциями, чтобы оставаться конкурентоспособным.
Где и как искать работу веб-дизайнеру?
Тем, кто хочет работать оффлайн, подойдут специализированные сайты. Например, на hh предлагают 267 вакансий по России.
Составление портфолио по веб-дизайну
Визитная карточка дизайнера — это презентация работ. Антон Антонюк, арт-директор проекта «Совесть» рассказал, как лучше создать портфолио:
- Оформление должно быть наглядным, но не избыточным, не отвлекающим от работ.
- Большое значение имеет структурированность, порядок, типографика и грамотность.
- Чтобы сделать портфолио больее привлекательным для работодателя, в начале располагают крутые и сложные проекты.
Резюме, сопроводительное письмо и собеседование
При поиске работы понадобятся портфолио, резюме и сопроводительное письмо. Многие компании проводят собеседование с понравившимися кандидатами.
Веб-дизайнер — это творческая интернет-профессия. Динамично развивающаяся сфера требует от работников постоянного совершенствования, переподготовки и вдохновения. Создавать красивые веб-дизайн, оформлять красивые рекламные листы и баннеры научат в вузе, онлайн-школе или на курсах. Найти работу помогут правильно составленные портфолио, резюме и сопроводительное письмо.
Зарплата веб дизайнера: от новичка до специалиста
Хорошее портфолио и опыт обеспечивают заработк на другом уровне. Сколько будет получать специалист, также зависит от умения найти достаточное количество заказов и престижную организацию, в которой посчастливится трудиться. Зарабатывает веб дизайнер по-разному, фиксированной оплаты труда не бывает, он может работать на предприятии, или на фрилансе. Назовём примерные цифры: 30-50 тысяч рублей в месяц выходит у официально работающего в компании специалиста, это средние цифры. Конечно вначале, возможно придется побыть стажером, чтобы освоиться, показать уровень качества работы.
Зарплата веб дизайнера, зарекомендовавшего себя в Москве может быть больше 100000 (ста тысяч) рублей.
Фриланс предполагает меньшую стабильность. Средняя цена одного заказа в России – 8-12000 рублей. При должном желании, умениях, свободный художник может выполнить в среднем 3-4 таких проекта за месяц. Работа веб дизайнером на международных биржах увеличивает доход до нескольких сотен тысяч, без опыта это сделать не получится.
Становиться веб-дизайнером или нет?
В заключение данной статьи следует сказать, что веб-дизайнеры будут востребованными еще не одно десятилетие. Профессия веб-дизайнер нужная, популярная и интересная. В процессе эволюции направления будут появляться новые специализации и инструменты работы. Возможность работать удаленно стирает ограничения по уровню оплаты: даже проживая в небольшом городе, человек может получать зарплату столичного сотрудника.
Не стоит забывать о свободе личного времени, ведь «удаленка» позволяет планировать свой день
Для заказчика не важно, где вы работаете. Важен результат и соблюдение сроков
Посвящать свою жизнь этому направлению или нет, решать вам. Надеюсь, что предложенный материал поможет определиться и начать обучение.
Примеры работ и интересные материалы
Примеры нескольких потрясающих работ по веб-дизайну:
- Платежная система Pilnk
- Сайт британской королевской семьи Sussex Royal
- Иллюстрация эмоций на сайте EmotiveFeels
- Сайт фотографа Kate Jackilng
- Сайт Pantheone Audio (победитель премии Red Dot Design 2020)
- Сайт креативного разработчика Rob Owen
Ссылки на интересные и полезные материалы по теме:
- Видео “10 глупых вопросов web-дизайнеру”;
- Великолепные примеры по сочетанию шрифтов и тематики сайтов;
- Подборка лучших работ по веб-дизайну со всеми мира;
- Готовые палитры и примеры сочетания цветов;
- Блог веб-дизайнеров “Дизайн кабак”.
Ссылки на некоторые сообщества веб-дизайнеров:
- Сообщество профессиональных дизайнеров, иллюстраторов, 3D-модельеров, веб-дизайнеров и графических дизайнеров Techdesigner;
- Группа веб-дизайнеров и графических дизайнеров в ВК;
- Группа “Дизайн-форум” для общения и ответов на вопросы в ВК;
- Платформа для показа своих работ и просмотра чужих — Behance (самая популярная в мире в своей нише);
- Русскоязычное сообщество для профессионалов творческой индустрии — CreativeRussia.
Работа веб-дизайнером интересна и разнообразна. Такая деятельность может привлечь как творческого человека, так и личность с техническим складом ума. Ведь веб-дизайн это не только про воображение, идеи, концепции и прочее, но и про знание множества инструментов с грамотным их применением.
Если после прочтения нашей статьи вы заинтересуетесь профессией, а через несколько лет станете арт-директором, то не забудьте о тех, кто вас направил! А если без шуток, то попробовать себя в роли веб-дизайнера как минимум стоит. Кто знает, может это как раз то, что нужно вам?
Московский институт предпринимательства и права
Удаленное обучение в МОИПП ориентировано не только на российский, но и на международный рынок. Слушатели курсов имеют все шансы устроиться на работу в одну из крупных транснациональных компаний или начать профессиональную карьеру в Сети, удаленно работая на западного заказчика.
Учеба полностью проходит в онлайн, в программе очень много практики. Созданы все условия для комфортного изучения тем при постоянной поддержке опытных наставников.
Информация для поступающих в Синергию:
Москва, Ленинградский пр-т. д. 80, корп. Г (м. Сокол) Москва, ул. Измайловский вал, д. 2, корп. 1 (м. Семеновская)
Телефон: 8 (800) 100 00 11
График работы приёмной комиссии:Пн — Пт: 09.00−20.00;Сб — Вс: 10.00−17.00.








