15 отличных сайтов для изучения программирования
Содержание:
- Веб-разработка — вообще не программирование
- Что должен уметь web-программист
- Особенности профессии веб-программиста
- Профессиональные требования к веб-программисту
- Что важно уметь web-разработчику?
- Наполнение ресурса
- Что должен уметь специалист
- 4. Фреймворки в технологии веб-разработки
- Языки веб-программирования
- ADN | разработка и развитие сайтов
Веб-разработка — вообще не программирование
Веб-разработку часто путают с веб-дизайном и веб-вёрсткой, которые довольно далеки от программирования. Разберём, в чём тут отличие.
Веб-дизайн — это создание дизайна сайта, приложения или сервиса. Дизайнер рисует окна, подбирает цвета, продумывает расположение элементов — делает сайт красивым и удобным для пользователя. Бывает, что разработчик неплохо разбирается в UX/UI — понимает, какой сайт годится для пользователей, а какой нет. Но всё-таки дизайн — это отдельная профессия, не связанная с программированием напрямую.

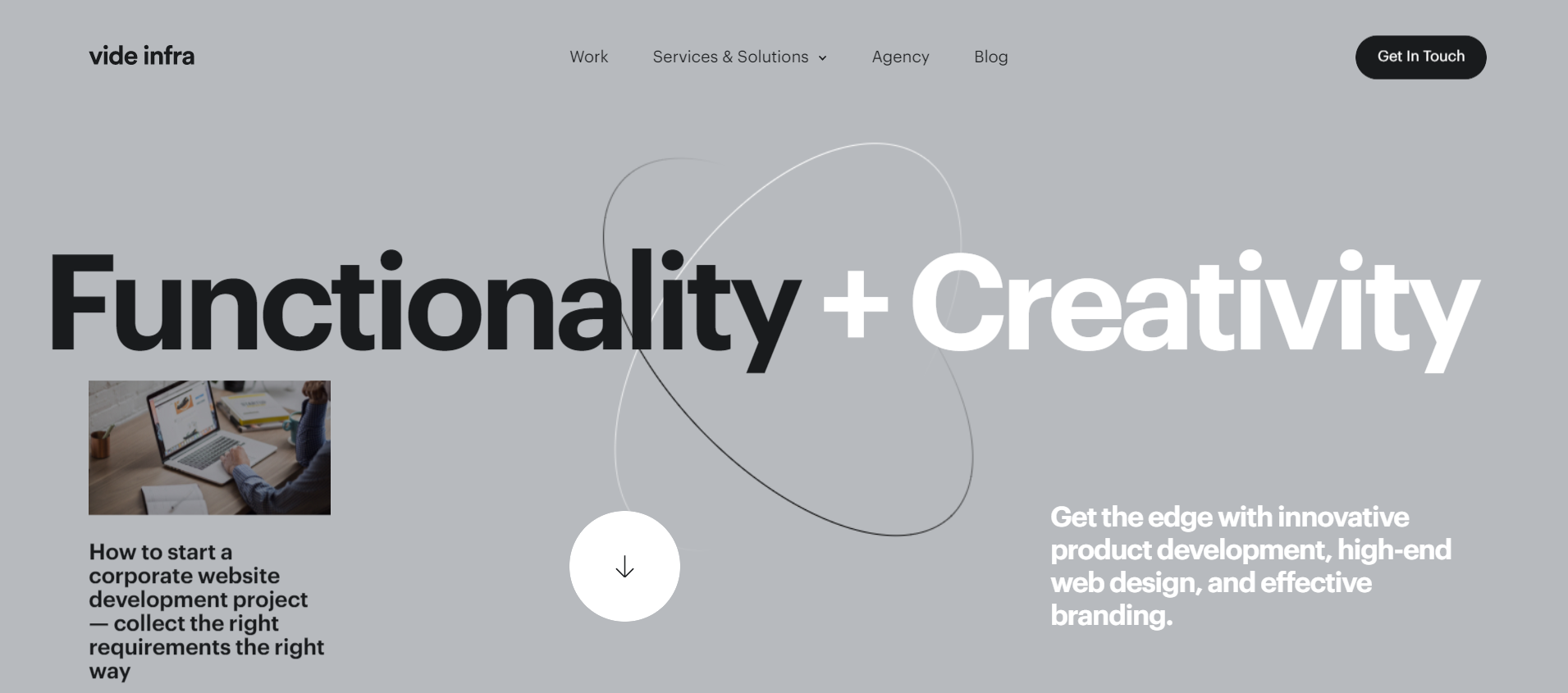
Сайт дизайнерского агентства Vide Infra — один из лучших по версии премии Awwwards 2020
Веб-вёрстка — описание того, как сайт будет выглядеть в браузере. Это тоже не программирование и не дизайн. Верстальщик, используя специальные языки разметки, делает сайт именно таким, как его нарисовал дизайнер.
Если не вдаваться в детали, это похоже на работу переводчика с языка дизайна на языки браузера — HTML и CSS. Например, дизайнер говорит, что хочет добавить на сайт раскрывающиеся списки. Задача верстальщика — написать код, который будет отображаться в браузере в виде таких списков.

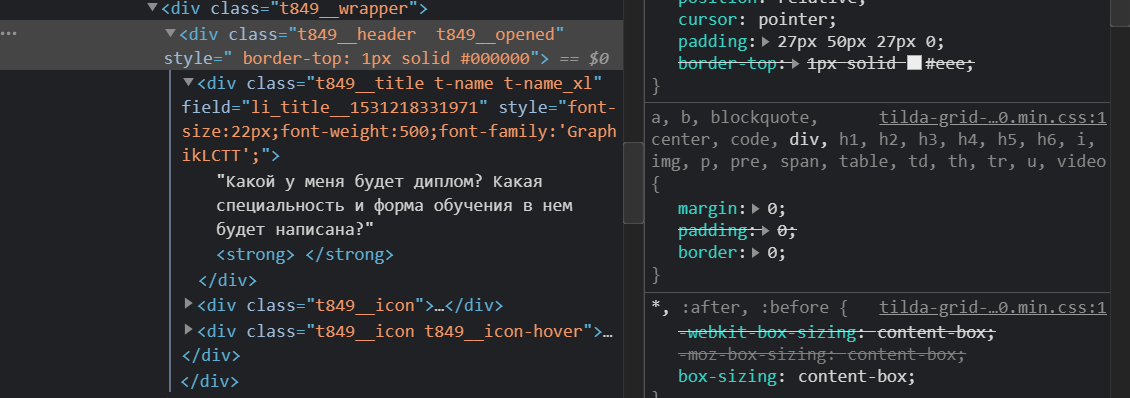
Так выглядит код, написанный верстальщиком
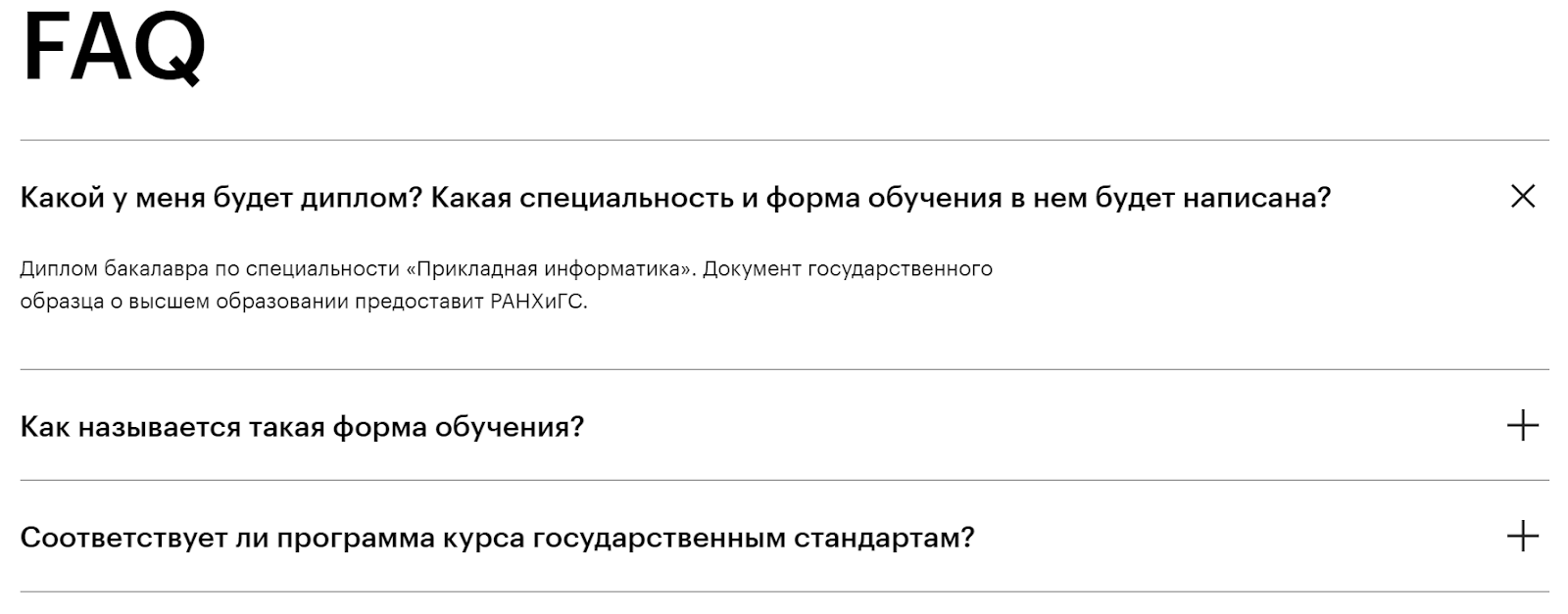
А так — раскрывающийся список на странице сайта
Веб-разработчики почти всегда знают HTML и CSS. Иногда они верстают сами, иногда для этого нанимают верстальщиков. Но вёрстка — не основная задача разработчика.
Весь этот функционал создают веб-разработчики. Они пишут код на языках JavaScript, Python или PHP, которые применяются и в других отраслях для других задач. Так что веб-разработка — это полноценное программирование, причём не самое простое.
Что должен уметь web-программист
Для веб-разработки требуется не только хорошее знание языков программирование, но и другие навыки, например, умение разбираться в незнакомых темах самостоятельно и быстро находить нужную информацию.
Распространен стереотип, что стать веб-разработчиком – это сложно. Но при наличии таких качеств, как внимательность, ответственность, хорошая память, развитое абстрактное мышление и склонность к самообразованию, освоить новую профессию будет легче. А тем более сейчас есть много курсов по программированию. Расскажем подробнее, что должен уметь и знать web-программист.
Что нужно знать разработчику
Конкретные требования зависят от направления (фронтенд, бэкенд), но есть и универсальные навыки, которыми должен владеть любой веб-разработчик:
Необходимые качества
Кратко перечислим личные качества, которые должны быть у веб-разработчика:
- Внимательность.
- Скрупулезность, ответственность.
- Аналитический склад ума.
- Хорошая память.
- Усидчивость, умение сконцентрироваться на задаче.
Все эти качества помогут не только написать чистый лаконичный код, но и избежать ошибок. Помимо этого программист должен уметь:
- работать в команде;
- соблюдать сроки;
- грамотно общаться с заказчиками, договариваться о стоимости своих услуг, защищать проект и т. д.
Уровень образования
Веб-разработчик – это специальность, которую можно освоить с нуля за 1-1,5 года. Строгих требований к образованию (высшее, техническое и пр.) нет. Стать программистом может школьник после 9 или 11 класса, выпускник гуманитарного ВУЗа либо представитель любой другой профессии.
Достаточно пройти онлайн-курсы по веб-разработке, где вы получите все необходимые теоретические знания и навыки, отработав их на практике. После 14-16 месяцев интенсивной учебы сможете претендовать на должность junior-разработчика или работать на фрилансе.
Требования работодателей
Мы проанализировали вакансии на сайтах по поиску работы. Большинство компаний предъявляют следующие требования к кандидатам:
- Опыт веб-разработки — от 1-3 лет.
- Уверенное владение языком программирования Python/Java/PHP, умение пользоваться его библиотеками и фреймворками.
- Знание HTML, CSS, JavaScript, SQL, Git, Linux, популярных CMS, базовой веб-аналитики.
- Умение читать чужой код, навыки командной разработки.
- Пунктуальность, ответственность, аналитическое мышление.
Особенности профессии веб-программиста

Источник фото pressfoto/freepik
Работа web-программиста сосредоточена в интернете. Он должен создавать корректно работающие страницы сайтов, интерфейсы, работает с базами данных. Наиболее распространенные языки веб-программирования: Java, PHP, Perl и т.д.
Учитывая постоянное развитие интернет технологий, список требований к программисту постоянно обновляется. Поэтому хороший специалист в этой области должен постоянно держать руку на пульсе и своевременно обучаться новым инструментам программирования.
В задачи веб-программиста входит:
-
тщательное изучение запроса от работодателя;
-
выработка технического задания;
-
написание необходимых для выполнения задания программ;
-
техническое обслуживание созданных интернет-страниц.
Профессиональные требования к веб-программисту
В обязанности web-программиста входит определение задач проекта, подборка подходящего языка программирования и нужного программного обеспечения, реализация интернет-страницы или сайта, дальнейшее обновление и техническая поддержка.
Программист должен не только разбираться в дизайне интерфейсов, но и понимать, что ждет от сайта обычный пользователь. Только так веб-специалист сможет создать удобный для использования продукт.
Для создания качественного сайта или приложения программист должен быть внимательным, усидчивым, а также коммуникабельным и готовым работать в команде, ведь над созданием веб-продуктов работает целая команда различных специалистов.
Среди профессиональных требований к программисту можно назвать:
-
профильное техническое образование или посещение специальных курсов по программированию;
-
владение языками программирования, такими как PHP/ Perl/ Ruby, JavaScript, реже Java/С/C++ и др.;
-
опыт работы с базами данных;
-
знание протоколов;
-
знание английского языка.
Что важно уметь web-разработчику?
При освоении профессии понадобятся следующие знания:
- Верстка и программирование. Надо знать HTML, CSS, JavaScript. Вышеперечисленные технологии — лишь необходимая база. HTML — стандартизированный язык разметки страниц в интернете, CSS — каскадная таблица стилей, отвечающая за внешний вид, язык программирования JavaScript отвечает за реагирование элементов на пользовательские действия. Лучше всего, если освоение языков происходит в условиях реального проекта — тогда происходит освоение и сопутствующих инструментов: графических редакторов и редакторов кода, инструментов разработчика в web-браузере и т. п. Также стоит упомянуть PHP — это скриптовый язык программирования общего назначения, который активно применяется при разработке веба и создании динамических web-сайтов. Его знание позволяет работать с серверной частью.
- Браузерные API. Application Programming Interface — интерфейсы, обеспечивающие взаимодействие. Пример: программист пишет код для сервиса стриминга музыки. Надо, чтобы мелодия останавливалась, если юзер снимает блютуз-наушники. Но вот незадача — в языке программирования JavaScript отсутствуют средства работы с Bluetooth. Проблема решается путем предоставления этих средств различными браузерами в виде API. Также в браузерах существуют API для взаимодействия с веб-камерой или для определения геолокации пользователя.
- Фреймворки. Соответствующие фреймворки заметно упрощают разработку больших проектов, уменьшают затраты на их развитие и поддержку. Такие фреймворки, как React и Vue дают возможность представить интерфейс в виде набора отдельных компонентов. Единожды создав такой компонент, его можно будет применять и в других местах web-сайта и даже в других проектах.
- Серверное взаимодействие. Требуется понимание работы HTTP-протокола и знание клиент-серверной архитектуры (особенностей взаимодействия клиента с серверов). Это даст возможность получать и отправлять данные —выполнять запросы (requests) и получать ответы (responses), а также настраивать взаимодействие со сторонними веб-сервисами в случае надобности.
- Soft skills — личностные навыки. Не обойтись без высоких коммуникативных способностей, ведь придется много взаимодействовать с дизайнерами, менеджерами, коллегами по разработке, тестировщиками и другими людьми в компании. Также надо уметь спокойно относиться к конструктивной критике, быть готовым устранить ошибки и недоработки, быть способным к адекватной оценке поставленных тасков, уметь правильно планировать свое время и выдерживать сроки. Чтобы достичь успеха и стать действительно профессионалом, нужно иметь большое стремление к постоянному развитию и совершенствованию своих навыков.
Какое количество времени понадобится для обучения, зависит от исходного уровня знаний. Освоить все необходимое одному можно, но это произойдет не за один день. Если вы начнете тратить не меньше 10 часов на обучение еженедельно, то приблизительно через полгода вы существенно продвинетесь в своих знаниях. Также может помочь платный курс, но тут надо быть очень внимательным с выбором, т. к. качество курсов различается, что зависит и от образовательной онлайн-платформы, и от преподавательского состава. Не будет лишним и заранее просмотреть несколько интересующих вакансий на рынке труда — это поможет узнать актуальные требования работодателей и понять, какие навыки надо подтянуть.
По материалам статей:
Наполнение ресурса
Очень важно наполнение сайтов, так как каждый проект в сети должен привлекать посетителей, которые являются потенциальными покупателями и потребителями услуг. Важно! Каждый современный ресурс должен содержать максимально интересные, а также регулярно обновляемые материалы
Важно! Каждый современный ресурс должен содержать максимально интересные, а также регулярно обновляемые материалы. Это довольно непростая задача, а более того, для полного успеха потребуются такие важные составляющие, как тщательно продуманная реклама, максимально грамотное управление всем проектом
Для этого может потребоваться нанять еще пару-тройку специалистов
Это довольно непростая задача, а более того, для полного успеха потребуются такие важные составляющие, как тщательно продуманная реклама, максимально грамотное управление всем проектом. Для этого может потребоваться нанять еще пару-тройку специалистов.
Среди подобных сотрудников можно отметить авторов текстов, которые занимаются подготовкой материалов, которые потом будут публиковаться на ресурсе. Авторы обычно не имеют никакого определенного отношения ни к администрированию, ни к дизайну, ни даже к программированию сервера. Основной задачей автора является написание текста, вставка его в форму и простое нажатие на кнопку. Далее за работу берется редактор, который тщательно проверяет материалы, что ранее были присланы авторами и дает разрешение на их публикацию.
Если проект является достаточно крупным, в качестве дополнения с текстами могут работать еще корректоры и главный редактор. Есть сайты и достаточно крупные, в которых содержится огромное количество страниц и разделов. В таком случае для каждого такого раздела будет нанят свой автор и редактор.
Каждый специалист должен знать основы рекламы, так как сайт требуется не просто грамотно разработать и создать, но также продвигать и монетизировать. Без качественной рекламы положительных результатов в данной сфере не достигнуть.
Тенденции развития современного веб-программирования
На данный момент можно выделить две основные тенденции относительно истории развития популярных методов программирования, а также проектирования программ. В первую очередь это перемещение акцентов процесса программирования отдельных частей к грамотной обработке более серьезных составляющих.
Второй тенденцией является развитие и постоянное совершенствование языков программирования более высшего уровня. Это необходимо по той причине, что большое количество современных коммерческих систем программирования на порядок сложнее, а также объемнее многочисленных предшественников.
Постоянно осуществляется разработка новых приложений, которые обеспечивают качественный функциональный пользовательский интерфейс, делая его более живым и отзывчивым.
Если вы решили попробовать себя в качестве программиста или разработчика, то наверняка задаетесь вопросом: «с чего начать?». Для начинающих существует множество материалов на русском языке
Рекомендуем обратить внимание на книги по программированию, например из серии для чайников. Также, для получения более структурированного обучения, имеет смысл пройти подробные курсы или даже получить образование в университете онлайн
Где вам помогут с нуля освоить языки программирования для успешной работы.
Помимо этого, можно найти множество бесплатных вводных материалов, которую помогут освоить базу, начать разбираться в понятиях бэкенд и фронтенд, и помогут определиться в каком направлении двигаться дальше и каким программистом стать.
Что должен уметь специалист
Освоить профессию веб-разработчика – хороший вклад в свое будущее. Эти специалисты высоко востребованы, а их труд достойно оплачивается. Правда, стать настоящим профессионалом сможет далеко не каждый. Необходимо, как минимум, пройти обучение и стажировку на реальных проектах. Для этого необязательно несколько лет корпеть в ВУЗе – среди разработчиков нередко встречаются самоучки без специального образования. Благо, в интернете можно найти курсы и семинары, позволяющие освоить азы профессии, а вот разбираться в деталях лучше на практике.
Теперь определим, что должен знать и уметь специалист, чтобы стать хорошим разработчиком:
- Основы веб-программирования, особенности этой сферы.
- Хорошо владеть HTML – языком разметки текстов.
- Знать языки программирования CSS и Java Script. CSS отвечает за внешний вид и стиль страницы. А Java Script – один из старейших языков, ответственный за реакцию отдельных элементов ресурса на действие пользователя.
- Уметь работать с системами управления сайтов (например, WordPress), знать их особенности, функционал.
- Работать с современными языками программирования, на которых пишется большая часть сайтов: PHP, Python, Perl и другие. Для начала можно овладеть хотя бы одним языком, например, PHP, а потом освоить и другие. Хорошему разработчику просто необходимо уметь пользоваться хотя бы 2-3 языками, знать их особенности и сферу применения.
- Владеть основами веб-дизайна. Разработчик, особенно работающий в направлении фронтенд, очень много пересекается с веб-дизайнерами, а иногда может и сам выполнять их функции. Поэтому ориентироваться в этой сфере ему тоже нужно.
- Для разработчиков, выбравших направление бэкэнд, необходимым является знание языка SQL.
Первые два пункта – самый необходимый минимум, который должен знать любой разработчик. Без них в этом деле никуда. В зависимости от выбранной специализации перечень требуемых навыков может немного меняться, поскольку все вышеперечисленное – только основа. Кроме того, специалист должен обладать определенными личными качествами, без которых сложно реализовать себя в этой профессии:
- Внимательность. Даже одна пропущенная ошибка может привести к некорректной работе ресурса или приложения.
- Любознательность и обучаемость. Разработчику необходимо постоянно повышать свою квалификацию, учиться, осваивать новые методики и технологии работы.
- Технические наклонности, хорошие «отношения» с математикой.
- Креативность и свежий взгляд.
- Усидчивость и трудолюбие. Процесс разработки и программирования – это не пятиминутная работа. Специалистам на крупных проектах приходится долгое время работать практически без остановки, особенно когда приближается дедлайн.
- Способность длительное время выдерживать умственные нагрузки. Этот пункт вытекает из предыдущего.
- Ответственное отношение к работе. Если трудиться по старому русскому правилу «и так сойдет», успеха в этой сфере ждать не стоит.
- Умение работать в команде, неконфликтность.
4. Фреймворки в технологии веб-разработки
Frameworks веб-разработки – это инструменты и библиотеки, которые разработчики используют для упрощения и повышения эффективности разработки на определенном языке. Они предоставляют интерфейсы для доступа к часто используемым функциям, а также к абстракциям, которые упрощают понимание и обработку сложных вещей.
По сути, они делают процесс разработки более эффективным, потому что у разработчиков есть пул ресурсов кода, из которых можно извлечь необходимый при разработке. Нет необходимости разрабатывать программные функции с нуля, когда фреймворки предоставляют вам все необходимые инструменты для создания веб-сайта или приложения.
Поскольку фреймворки дают вам фору в разработке, они более рентабельны, чем разработка совершенно нового кода. Они также снижают риск разработки, поскольку они испытаны и верны по сравнению с написанием совершенно нового, непроверенного кода.
Существуют как интерфейсные, так и серверные фреймворки, которые упрощают процесс разработки.
Пример интерфейсного фреймворка:
Angular
Angular – это интерфейсный фреймворк, поддерживаемый Google. По сравнению с другими интерфейсными фреймворками, это наиболее полное решение, так как у него больше всего функциональных возможностей.
Благодаря своей надежности и глубокой функциональности он обычно используется крупными корпорациями и компаниями, которым требуется мощное интерфейсное решение. Как и в случае с большинством сложных программных продуктов, для этого требуется крутая кривая обучения.
Следует отметить, что существует несколько версий Angular, и это может вызвать некоторые трудности. Если у вас есть более ранняя версия Angular, но вы хотите перейти на более новую версию для добавления функций и возможностей, вам потребуется обширная перезапись кода из-за разницы в версиях.
Пример серверного фреймворка:
Node.js
Node.js – это среда, которая позволяет писать код на стороне сервера с использованием JavaScript. Благодаря популярности JavaScript, Node.js широко используется, и с Node.js. работает множество хорошо осведомленных разработчиков. Он часто используется для веб-приложений в реальном времени. Node.js позволяет быстро и эффективно разрабатывать простые приложения и прототипы. Однако он не идеален для задач с интенсивным использованием ЦП.
Языки веб-программирования
Язык веб-программирования – это совокупность операторов, с помощью которых создаются коды веб-программ, или их еще называют скриптами, сценариями. Язык программирования передает понятные компьютеру инструкции для выполнения определенных операций. Так, с помощью языков программирования человек «разговаривает» с машиной. Обычно коды, написанные на веб-языках, читаются браузерами. Среди самых распространенных языков веб-программирования можно отметить: HTML, CSS, PHP, JavaScript, Perl, jQuery:
Язык разметки HTML
HTML (HyperText Markup Language — “язык разметки гипертекста”) – самый известный для веб-разработчиков язык программирования, хотя по своей функциональности он скорее всего относится к языкам разметки. HTML был создан в 1991-1992 изобретателем Тимом Бернерсом-Ли, британцем по происхождению. Язык применяется для распределения объектов и текста на веб-страницах. Для лучшего понимания сущности языка HTML можно косвенно сравнить с программой Office Word. Язык оснащен тегами, которые и являются, по сути, инструкциями компьютеру.
Язык программирования PHP.
PHP (HypertextPreprocessor– “процессор гипертекста” ) – является СИ-подобным скриптовым языком. Самая первая версия PHP была разработана еще в 1994, но к 1998 году появилась основная версия PHP – 5.4. Язык PHP широко используется программистами для написания сценариев, которые выполняются на серверах при каждом обновлении страницы сайта. PHP действительно похож на язык СИ, и многое он позаимствовал из языка JAVA и технологии JSP. Сегодня PHP используется многими программистами, потому ядром огромного количества сайтов является php-код.
Ориентированный язык программирования JavaScript
JavaScript – язык программирования, созданный для «оживления и придания динамичности» веб-сайтам. Развитие языка началось с 1996 года. Программы, написанные на языке JavaScript,называются скриптами, которые выполняются совместно с HTML-документами. С помощью JavaScript программисты создают некоторые функции, как например открытие нового окошка с выводом в нем сообщения об ошибке после некоторого действия пользователя. Язык JavaScript способен выполнять свои скрипты спустя заданные интервалы времени. В общем, JavaScript это и самостоятельный язык, но также его можно назвать вспомогательным для остальных, так как с помощью него легко сделать сайт более функциональным и интересным для пользователя.
jQuery
jQuery – это библиотека многократно используемых объектов и функции JavaScript, созданная Джоном Резигом и представленная в 2006 году. Обычно jQuery является отдельным JavaScript-файлом. jQuery можно назвать фреймворком (framework), т.е. набором операции и инструкции для решения однотипных задач. Библиотека позволяет вам работать и управлять различными объектами на веб-страницах.
Динамический язык программирования Perl
Perl (Practical Extraction and Report Language – “практический язык извлечений и отчетов”) – язык программирования, чьим самым важным преимуществом является расширенные возможности работы с текстом. Был создан лингвистом Ларри Уоллом в 1989 году. К функциям Perl также относятся веб-разработка, системное администрирование, разработка графического интерфейса, игр.Perl известен также своим огромным набором модулей. Обычно программисты обращаются к языку Perl тогда, когда сценарий слишком сложен для написания на остальных языках веб-программирования.
Cascading Style Sheets
CSS (Cascading Style Sheets- “каскадные таблицы стилей”) – язык программирования, который скорее также относится к языкам разметки и форматирования. CSS стал разрабатываться в 1994 году Хокон Виум Ли и Бертом Босом. Основной задачей было создания языка, который бы форматировал HTML-объекты и текст: работал с шрифтами, цветами, стилями. В общих чертах, CSS работает с внешним видом сайтов. Язык CSS используется с целью «украсить» веб-страницы.
MySQL.
При создании сайтов программисты сталкиваются с проблемой хранения огромного количества информации. Тут на помощь могут прийти базы данных, которые позволяют хранить в себе неограниченный объем данных. Для создания, ведения и использования баз данных существуют СУБД (Система Управления Базами Данных). Одной из наиболее известных и популярных среди веб-разработчиков считается реляционная СУБД MySQL. MySQL поддерживает огромное количество таблиц, она часто применяется вместе с PHP.
ADN | разработка и развитие сайтов
ADN | разработка и развитие сайтов
Фишка
Готовы реализовать вашу креативную идею, создать технологичный проект с моушн и иллюстрациями, а затем настроить рекламу.
О компании
Любят делать сайты. Проектируют UI, продумывают визуальный дизайн, делают плавный моушен и стильные иллюстрации, технологичный frontend и надежный backend.
У команды есть большой опыт в создании промосайтов, ecommerce-проектов и сайтов строительного сегмента.
После запуска проекта команда продолжает работу над продуктом: техническая и контент-поддержка, SEO, контекстная реклама.
В портфолио компании накоплено свыше 250 реализованных проектов.
Среди клиентов: Теремок, Ozon.ru, ТехноНиколь, FineDesign, Aviasales, Stendeco, Zoomanity, iVengo Mobile, Московский метрополитен, Discovery Channel, Театр драмы им. Шукшина, Dataface, Новосибирский Квартал, Магис Спорт, FM-Продакшн, Смартия, Kennedy’s Coffee, Автотехснаб, Лимарис, ИСК «Союз», Полярный круг, Металлхозторг и другие.
Чем занимается компания, стек технологий
- Разработка сайтов — прототипирование и дизайн, верстка и программирование, наполнение и тестирование.
- Комплексный аудит сайтов и рекламных кампаний, исследования аудитории и анализ конкурентной среды.
- Поисковая оптимизация и работа над контентом
- Highload-проекты, Node.js
- Создание пользовательских интерфейсов React.js
- Разработка маркетинговых стратегий
- Услуги по размещению контекстной рекламы
Технологии: 1С:Битрикс, Node.js, React.js
Примеры работ
- https://adn.agency/projects/gabestore
- https://adn.agency/projects/psk
- https://adn.agency/projects/schuco
- https://adn.agency/projects/ivengo








