Кто такой верстальщик сайтов и как верстке научиться с нуля?
Содержание:
- Необходимые навыки и качества
- Сколько зарабатывает верстальщик сайтов
- Как начать зарабатывать на верстке сайтов?
- Несколько полезных советов для быстрой верстки
- Анализируйте макет до начала работы
- Научитесь быстро печатать
- Выберите и настройте среду разработки
- Используйте популярные плагины в редакторе кода
- Используйте методологию Яндекса БЭМ — блок-элемент-модификатор
- Используйте препроцессор — надстройку над привычными языками (CSS и пр.)
- Используйте сборщики проекта
- Препроцессоры
- Когда верстка считается правильной
- Направления работы верстальщика
- Как начать работать веб-верстальщиком, и сколько за это платят?
- Сколько зарабатывает верстальщик
- Статьи
- Сколько зарабатывает
- Почему профессия верстальщика так востребована?
- Что такое верстка веб-страниц
- Что надо знать
- Заработная плата
- Профессиональные знания
- Доклады, мероприятия, конференции, сходки
- Как составить резюме
- Специфика профессии
Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов
Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения
Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации
Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы
Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Сколько зарабатывает верстальщик сайтов
Зарплата зависит от умений самого верстальщика, а также от места, где он работает. На бирже фриланса поначалу стоимость за заказ может быть ниже среднего, но так любой новичок получит возможность без претензий наработать важные навыки. Среднестатистическая цена за заказ 5 тысяч российских рублей
При этом важно помнить о сложности задания, от которого зависит оплата. Каждый решает для себя, достаточно ли этой суммы, стоит ли это обучения верстке
Но покупаться на особо дешевые заказы нельзя. Некоторые заказчики ожидают от начинающего фрилансера, занимающегося версткой, результат профессионала. При этом платить такие люди хотят в 2 раза меньше. Любят «схалявить» и посредники, заказывая работу у новичка, чтобы затем выдать ее за свою заказчику по более выгодной цене. Работник с опытом получает не менее 40-50 тысяч российских рублей в месяц – на эту сумму стоит ориентироваться. Для верстальщика 80 тысяч в месяц считается повышенной заработной платой.
Даже начинающим специалистам следует ценить знания и умения, на получение которых потрачены силы, денежные и временные ресурсы. Новичкам будет полезно посмотреть все заказы, чтобы понять ценовую политику за работу той или иной сложности. А лучше – поинтересоваться у верстальщиков, которые занимаются версткой не первый год.
Как начать зарабатывать на верстке сайтов?
Давайте разберемся, что нужно знать, чтобы заниматься версткой сайтов и предлагать услуги в этой сфере.
1. Освойте азы верстки
Первым делом нужно освоить азы:
- HTML.
- CSS.
- Java Script.
-
jQuery – это библиотека готовых скриптов, которая значительно ускорит вашу работу.
Чтобы понять, верстка сайта – это ваше занятие или нет, советую сходить на бесплатный курс по HTML и CSS в университете Нетология. Там вы освоите азы и поймете, интересно вам в принципе этим заниматься или нет. Плюс – курс бесплатный, и вы ничего не теряете.
2. Углубите знания, полученные на бесплатных курсах, и получите опыт
Когда пройдете курс, постарайтесь углубить свои знания при помощи бесплатных уроков на YouTube. Хорошие подборки уроков также можно найти в Клубе фрилансеров (посмотрите подборки видео в группе – там есть уроки по верстке). Старайтесь смотреть не одиночные видео, а именно курсы и серии уроков – они дадут больше пользы.
Параллельно с обучением создайте свой сайт и отрабатывайте на нем полученные знания, приобретайте навыки. Вы можете предложить свои услуги друзьями, некоммерческим проектам или людям, которые рады любой бесплатной помощи (например, предложите доработать сайт знакомой музыкальной группе)
Важно копить не только знания, но и опыт реальной верстки
3. Начните зарабатывать на верстке
Получив опыт и первые проекты для портфолио по описанным выше методам, попробуйте силы на биржах микроуслуг типа Кворк. Плюс этого сервиса – много заказчиков, которым нужны относительно простые доработки на сайтах. Минусы – такие заказчики обычно мало платят, но зато вы получаете реальный опыт работы за деньги и прокачиваете свои скилы.
Как заработать на верстке сайтов больше: при создании кворка указывайте базовую стоимость услуги, в которой будет входить самый-самый минимум, и прописывайте опции, которые позволят клиенту получить более сложную верстку. Так у вашего кворка будет низкая цена, что привлечет клиентов, но по факту заказчики будут набирать опции и вы станете зарабатывать больше.
4. Станьте подмастерьем
Хороший способ быстро найти работу и начать зарабатывать на верстке – это найти программиста, которому нужен верстальщик на подхвате. Многие программисты не любят заниматься версткой, особенно простыми проектами (им скучно) и готовы отдавать эту работу новичкам за копейки (по их мнению, но для новичка это будут деньги).
Несколько полезных советов для быстрой верстки
Анализируйте макет до начала работы
После получения макета представьте будущую страницу в виде HTML-разметки, а после приступайте к написанию кода. Это поможет избежать неправильной вложенности тегов и некоторых других ошибок.
Научитесь быстро печатать
Метод слепой печати поможет научиться быстро набирать код, не отвлекаясь от макета и внешнего вида веб-сайта в браузере.
Выберите и настройте среду разработки
Писать HTML-код можно в любом редакторе кода, даже в «Блокноте», но это долго и неэффективно. Верстальщик может установить IDE (интегрированную единую среду разработки, которая используется разработчиками для создания проекта). От «Блокнота» она отличается массой возможностей: наличием встроенного проводника, подсветкой синтаксиса, управлением форматированием кода, возможностью работы с Git (инструментом, позволяющим фиксировать изменения в коде) и пр.
Используйте популярные плагины в редакторе кода
Emmet — позволяет использовать сокращения кода вместо ручного ввода целых конструкций.
AutoFileName — поможет быстро найти файлы в папке проекта прямо при добавлении пути в атрибут src.
eCSStractor — с помощью него можно выделить участок HTML-кода с написанными классами и вставить в CSS-код готовые селекторы. В результате вам больше не придется писать в CSS селекторы — только нужные свойства.
Используйте методологию Яндекса БЭМ — блок-элемент-модификатор
С помощью нее можно создавать расширяемые и повторно используемые компоненты интерфейса. В результате вам больше не потребуется тратить время на придумывание названий классов или того, как элементы будут зависеть друг от друга.
Используйте препроцессор — надстройку над привычными языками (CSS и пр.)
Препроцессор Sass помогает в организации кода, избавляет от написания селектора каждый раз с новой строки, позволяет сократить код и вынести одинаковые реализации.
Используйте сборщики проекта
Они выполнят то, что разработчику не хочется делать руками и что отнимает много времени. Например, Gulp позволяет:
· автоматически обновлять страницу браузера при сохранении кода;
· расставлять префиксы для поддержки разных браузеров;
· автоматически собирать все файлы в один;
· создавать SVG-спрайты.
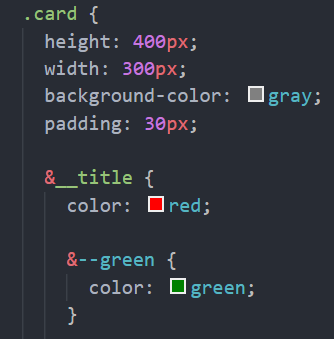
Препроцессоры
Препроцессоры — это надстройка над привычными нам языками (например, CSS), которая добавляет массу новых возможностей.
Известный препроцессор Sass даёт возможность использования специальных импортов файла в файл (что поможет в организации кода), вложенности в селекторах (не придётся писать селектор каждый раз с новой строки), миксинов (по сути, функций, которые позволяют сокращать код и выносить одинаковые реализации), переменных и так далее.

На скриншоте — вложенность селекторов в Scss. Вместо написания card и card__title мы можем писать один в другом, сокращая время работы
Когда верстка считается правильной
Существует множество правил, которых следует придерживаться во время верстки. Нарушение некоторых из них может привести к плохой оптимизации сайта.
Рекомендуется разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы.
Весь написанный код должен быть чистым и легко читаемым.
Верстка макета сайта чаще всего должна быть пиксель в пиксель, но в некоторых случаях допускаются погрешности, согласованные с заказчиком.
Для оптимизации кода рекомендуется использовать методологию БЭМ от Яндекса.
Сайт должен работать одинаково во всех браузерах.
Используйте заголовки H1-H6, а также знайте, что H1 – единственный заголовок на одной странице
Важно соблюдать это правило, иначе могут появиться проблемы с поисковыми системами.
Также для поисковиков важно, чтобы были заполнены атрибуты , и .
Не используйте «тяжелые» изображения, чтобы избежать длительной загрузки сайта.
Сайт должен быть адаптирован для мобильных устройств. . Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт
Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт.
Направления работы верстальщика

Источник фото prostooleh/freepik
Среди верстальщиков различают тех, кто работает с интернет-сайтами (HTML-верстальщики), и специалистов, работающих с полиграфической продукцией.
В задачи верстальщика сайтов входит их оформление таким образом, чтобы они имели одинаковый вид и правильно работали при открытии страниц в любом браузере и на любом устройстве.
Верстальщик статей начинает свою работу, получив макет от дизайнера сайта или печатного издания. Этот специалист работает с печатными изданиями, занимается подготовкой книг, рекламных каталогов, календарей, наружной рекламы и т. д.
При создании печатной страницы или ее интернет-версии верстальщик должен учитывать множество параметров, например, сочетание шрифтов и цвета.
Для создания шаблона страницы HTML-верстальщик должен выполнить следующие действия:
- проанализировать графическое оформление сайта;
- подобрать нужную модель шаблона;
- собрать шаблон с HTML-разметкой.
Профессиональный верстальщик сайтов в своей работе должен знать и использовать основные текстовые и графические редакторы, которые ускоряют его работу, например:
- Notepad++.
- Sublime Text.
- Photoshop.
- Illustrator и другие.
Как начать работать веб-верстальщиком, и сколько за это платят?
Как стать верстальщиком? Конечно, мы бы советовали вам пройти обучение у профессионалом, хотя это будет и не бесплатно. Однако полученные знания, умения и навыки в скором времени окупятся, поскольку данная профессия сегодня становится все более популярной.
Также получить исчерпывающие ответы на вопрос, кто это такой дизайнер-верстальщик, и что он делает, а также обзавестись необходимой базой знаний вы можете на следующих ресурсах:
Нетология. Это ресурс, на котором всех желающих пользователей могут обучить весьма неординарным, но интересным профессиям. Во время обучения вы приобретаете бесценный опыт, который очень пригодится вам в дальнейшем развитии в области веб-верстки.
Есть и другие сайты, где можно получить базовые знания, а также выработать определенные навыки работы с версткой . Но указанные выше ресурсы по праву считаются лучшими, и являются самыми популярными.
Заплата веб-верстальщика
Конечно же, нельзя не упомянуть о том, какой может быть зарплата веб-верстальщика. Судя по тому, что число желающих иметь собственный сайт с каждым днем растет, данная профессия пользуется популярностью. Следовательно, и заработки специалистов довольно неплохие.
За 1 проект можно получить от 2000 до 15 тыс. рублей – все зависит от направленности ресурса и стартового капитала заказчика
Также важно заработать хорошую репутацию, которая в будущем даст возможность выйти на более высокую ставку по оплате труда веб-верстальщика
Сколько зарабатывает верстальщик
В офисе вы будете стабильно получать зарплату вне зависимости от того, сколько сделали. По данным сайта trud.com, профессионалы в среднем получают 43 000 руб., а в Москве даже немножко больше – 53 000 руб.
Если такие зарплаты не устраивают, то есть выход. Например, можно податься на зарубежные сайты фриланса или стать программистом Java с доходом более 140 000 рублей в месяц.
Если вам интересен язык программирования Java, рекомендую нашу подборку лучших курсов по Java программированию, которые помогут вам быстро освоить это направление и выйти на высокий доход.
Еще я выяснила, сколько получает хороший верстальщик на удаленке:
- корректировка одностраничника на Тильде – 1 500 руб.;
- скопировать сайт на 1С-Битрикс – 34 000 руб.;
- исправить небольшой баг на странице – 500 руб.;
- добавить кнопку “Купить” – 500 руб.;
- настроить оформление электронного письма – 2 170 руб.;
- правка верстки на WordPress – 2 000 руб.;
- верстка многостраничного сайта – 7 000 руб. и выше.
Увы, статистика ru.indeed.com говорит, что доход начинающего специалиста без портфолио колеблется в пределах 7 500 рублей. Но приблизительно за 3 года можно дорасти до специалиста с окладом 90 000 руб. в месяц.
Статьи
Копирайтер, редактор, наёмный писатель: кто есть кто? Разбираемся в терминологии
Все перечисленные специалисты – участники писательского процесса. Они помогают автору превратить его идею в книгу. Каждый делает это по-своему. И каждому автору нужен свой помощник. Каким он может быть, точно знает Любовь Бросалина, руководитель издательства «Человек слова», эксперт по написанию книг на заказ, автор блога @liubovbrosalina.
Как современные школьные предметы готовят к профессиям будущего
Каждый выпускник школы задумывается над тем, как сложится его дальнейшая жизнь, и в каком направлении он будет работать и развиваться. При этом между «будущей профессией» и «профессией будущего» может быть большая разница. Та специальность, о которой мечтает сегодняшний первоклашка, к моменту окончания школы может потерять актуальность на рынке труда. Одни профессии постепенно исчезают, другие – рождаются и активно развиваются. Вполне возможно, что пройдет десять лет и переводчиков полностью заменят приложения на смартфонах, а среди вакансий появится, например, «экоаналитик в строительстве». Что же нужно для того, чтобы сделать перспективную и интересную профессию будущего своей? Ответы на все вопросы знает Дмитрий Виноградов, директор Exupery InternationalSchool (EIS).
Как попасть в США по программе обмена студентами?
Студенты во время летних каникул часто предоставлены сами себе. Если родители и друзья заняты, то одному дома может быть довольно скучно. Как провести время с пользой и заодно заработать?
Специальность «Лечебное дело»: какие профессии можно получить
Специальность «Лечебное дело» есть в учебных программах медицинских вузов и колледжей. Это одно из самых популярных учебных направлений в медицине. В чем секрет высокого интереса к лечебному делу? Какие профессии доступны обладателям дипломов? Можно ли трудоустроиться сразу после обучения? Постараемся ответить на все важные вопросы.
Сколько зарабатывает
Зарплата дизайнера верстальщика зависит от загруженности, специфики работы и региона. В крупных городах в типографиях или рекламных агентствах специалист способен зарабатывать от 40-50 тыс. При средней загруженности, работе удаленно, зарплата варьируется от 20-40 тыс. Наличие портфолио, рекомендаций и положительных отзывов только увеличивает шанс устройства на более высокооплачиваемую работу. Некоторые рекламные агентства и компании, занимающиеся продвижением брендов, готовы оплачивать работу креативных дизайнеров и верстальщиков начиная с 60 тыс. рублей.
Данные актуальны на Май 2019 и взяты из сервиса «Яндекс Работа»
Профессия предполагает занятия частной деятельностью, когда специалист выполняет разовые заказы, работает, не от лица компании. Это также может приносить доход, а каким он будет, зависит от профессионализма специалиста, творческого потенциала и технических инструментов, благодаря которым будут реализовываться идеи.
Почему профессия верстальщика так востребована?
Рынок рекламы в интернете растет и развивается. Предприниматели даже с самых далеких уголков планеты начинают использовать интернет для продвижения своих продуктов. Что предпринимателю нужно в первую очередь? Конечно, это сайт, одностраничник или landing page, и зачастую не один. Далеко не все предприниматели хотят тратить время на обучение и верстку сайтов, именно поэтому специалисты по верстке очень востребованы сейчас.
Кроме того, на сайтах нужно постоянно вносить изменения, поэтому услуги верстальщиков требуются не только для разовых работ, но и во многих случаях на постоянной основе.
Также верстальщики востребованы в крупных компаниях или рекламных агентствах, где есть регулярная необходимость в создании landing pages.
Что такое верстка веб-страниц
Верстка сайтов — это создание структуры сайта, его макета. Верстка производится на языке разметки HTML (Hyper Text Markup Language) с использованием языка таблиц стилей CSS и клиентских сценариев (поддерживаются в HTML).
При создании сайта с нуля верстка является одним из самых важных элементов разработки. От нее зависит, как будет выглядеть сайт, насколько удобен его интерфейс и даже как быстро он будет работать.
Как правило, макеты сайтов разрабатываются на основе документа, созданного дизайнером. Это просто нарисованный дизайн сайта в pdf или psd документе. Верстальщик должен внимательно его изучить и сделать точно так же, но уже не нарисовав, а непосредственно разработав сайт.
Чтобы браузер понимал, что именно хочет изобразить верстальщик, используется язык HTML. Шрифты, стили, абзацы и прочие визуальные элементы, важные для любого сайта, создаются с помощью языка CSS (Cascading Style Sheets).
Так как существует много браузеров, на верстальщике лежит обязанность по кроссбраузерной совместимости сайта. Это значит, что сайт должен одинаково отображаться и работать на всех браузерах.
Еще одна схожая обязанность специалиста по верстке сайтов — работа над кроссплатформенностью. Сайты посещаются не только с компьютеров, но и с мобильных устройств (смартфоны и планшеты). Мобильные устройства имеют маленький экран и другую ориентацию дисплея по сравнению с мониторами компьютеров. Значит, сайт должен отображаться в виде, удобном для мобильного устройства. Это называется адаптивным дизайном.
Помимо вышеописанного, опытный верстальщик понимает язык программирования JavaScript, хоть и не пишет на нем программы. Также такой специалист знает PHP и работает с графическими редакторами (Photoshop, Gimp, FIreworks).
В случае с небольшими проектами, верстальщик может сам создать проект и написать сайт. Крупные проекты разрабатываются иначе. Сначала дизайнер создает макет, затем на его основе верстальщик пишет HTML код со вставкой CSS элементов, после чего другие разработчики вставляют в сайт различные элементы. Как правило, это frontend-специалисты.
Верстальщик и frontend-разработчик — одно и то же?
Если рассматривать то, чем занимается верстальщик, можно перепутать его обязанности с frontend-разработкой. Но это разные, пусть и похожие профессии.
Верстальщик занимается исключительно версткой на HTML и работает с сопутствующими инструментами. Если данный специалист и знает языки программирования, — тот же JavaScript — то лишь для встраивания некоторых возможностей в сайт, а не для написания программ.
Frontend-разработчик полностью занимается интерфейсом сайта. Он тоже работает с HTML и CSS, но помимо этого обязан в совершенстве знать JavaScript для внедрения и создания различных элементов на сайт. Если в верстке нет ничего, связанного с программированием, придумыванием алгоритмов и прочего, то frontend как раз-таки занимается всем этим.
Со временем люди из верстки переходят во frontend, так как он более востребован и лучше оплачивается. Безусловно, придется изучать новые инструменты и области работы, но для верстальщика это будет в разы легче, чем для того, кто сразу обучается frontend-разработке.
Плюсы и минусы профессии
Профессия верстальщика, как и любая работа в мире, имеет как достоинства, так и недостатки. Такие характеристики помогут определиться с тем, стоит обучаться верстке сайтов или нет.
Перечень плюсов:
- низкий порог вхождения;
- нет требований к знанию алгебры, в отличие от большинства профессий в сфере информационных технологий;
- можно освоить основы верстки очень быстро (примерно за месяц), а специалистом со средним опытом стать за год;
- самостоятельное обучение значительно легче, чем в большинстве профессий в IT;
- есть возможность перейти из верстки во frontend-разработку, где и востребованность выше, и зарплата больше;
- некоторые обязанности дизайнера добавляют в работу творческого подхода, что отлично разбавляет рутинный процесс написания кода;
- можно работать на фрилансе, так как есть большое количество заказов;
- очень подходящая профессия для людей, которые никогда не работали в IT;
- опытному специалисту для работы хватит обычного блокнота, а для новичков существует множество библиотек, фреймворков и готовых решений.
Список минусов:
- небольшой уровень востребованности;
- заработная плата ниже, чем в других профессиях в сфере информационных технологий;
- постепенно эта профессия “поглощается” frontend-разработкой (другими словами те, кто раньше искали верстальщика, сейчас ищут frontend-а);
- во многих вакансиях на верстальщика ложатся обязанности дизайнера, создателя графических элементов и веб-программиста.
Что надо знать
Вёрстка бывает разных видов.
По виду издания: акцидентная (афиши, объявления, листовки), газетная и книжно-журнальная. Нас интересует сейчас только последняя.
По конфигурации: ломаная — когда все колонки разные по высоте и всё выглядит ступенчатым (используется в неделовых газетах и журналах). И прямая, когда колонки одинаковые и каждая из них — прямоугольник. Она используется в журналах, учебниках, художественной литературе.
По расположению относительно центра полосы: симметричная, когда части логически уравниваются по смыслу, и асимметричная — тут графически выявляется главный элемент.
По ширине колонок: постоянная, когда колонок одинаковое количество, и переменная, когда оно разное.
По способу размещения объектов:
- Открытая — с иллюстрациями над или под текстом полосы;
- Закрытая — с иллюстрациями внутри текста, которые граничат с ним с двух или трёх сторон;
- Глухая — колонок много и иллюстрации внутри текста всеми сторонами соприкасаются с текстом;
- Вразрез — попеременно верстаются иллюстрации и текст, который картинками делится на фрагменты;
- В оборку — в углу иллюстрация, которая с двух сторон окружена текстом;
- На полях — на них мелкие изображения.
Заработная плата
Дизайнер-верстальщик может получать высокой оклад, работая в крупной компании, базирующейся в развитом мегаполисе. На периферии уровень заработных плат ощутимо ниже, если сравнивать с СПб и другими большими городами. Однако возможность работать удаленно дает больше перспектив, ведь верстальщики могут искать заказчиков по всему миру, что оказывает положительное влияние на доход.
Профессиональные знания
- Типографика.
- Полиграфический и графический дизайн.
- Компьютерная верстка и программы для обработки материалов: Adobe Photoshop, Adobe Illustrator, Adobe InDesign.
- Управление цветом.
- Айдентика.
Доклады, мероприятия, конференции, сходки
Смотреть видео со звёздами веб-разработки, да ещё и не выходя из дома — это очень здорово! Но разве вам не хотелось бы увидеть их вживую и пообщаться с ними лично? Мне бы очень этого хотелось! Почему? Попробую объяснить.
Дело в том, что живое общение всегда вызывает больше положительных чувств и эмоций, чем виртуальное. Я говорю не только про общение с гуру, но и про обычное общение, с нашими коллегами, друзьями. С теми людьми, с которыми мы ежедневно общаемся через интернет. Благодаря разного рода мероприятиям мы имеем отличную возможность увидеться и пожать друг другу руку. Что ни говори, но у реального общения есть плюсы, недоступные виртуальному.
И если, например, в вашем городе ничего не намечается, а ехать куда-то далеко вам не хочется — ничего страшного. Даже в этом случае есть прекрасный выход. Мои коллеги с форума периодически проводят в своих городах сходки, мероприятия, где они собираются дружной компанией, сами готовят и делают доклады, обсуждают их и делятся своими навыками друг с другом. Причём, с каждой такой сходкой количество людей на них увеличивается, что, безусловно, говорит о пользе таких встреч.
Как составить резюме
Если у вас нет опыта работы верстальщиком, обязательно напишите об этом в резюме. Не стоит приукрашивать его несуществующими заслугами. Лучше подробнее опишите свои персональные навыки: владеете ли ПК на уровне опытного пользователя, умеете ли работать с дизайнерскими программами (Photoshop, Illustrator и другие). Также укажите, что разбираетесь в верстке шаблонов HTML, владеете базовыми знаниями по 3Ds Max и Corel Bryce, имеете понимание, как работают интерактивные сайты.
Если вы ранее работали верстальщиком, тогда расскажите о своих достижениях. Например, вы создали сайт фирмы и активно его продвигали, создавали титульные страницы и прочее. Кроме того, преимуществом будет, если вы владеете английским языком.
Рекомендую составлять резюме по следующему плану:
- ФИО, контактная информация;
- ссылки на сайты компаний, в которых вы работали;
- перечень обязанностей, которые вы выполняли;
- профессиональные достижения;
- ключевые навыки;
- профильное обучение (например, вы закончили курсы по верстке сайтов и можете подтвердить это сертификатом или дипломом).
Не забудьте перечислить в резюме личные качества, которые очень важны для верстальщика. К ним относятся:
- быстрая обучаемость;
- усидчивость;
- стрессоустойчивость;
- коммуникабельность;
- ответственность;
- исполнительность;
- внимательность;
- пунктуальность.
Резюме должно быть составлено лаконично и понятно, желательно – на одну страницу. Тогда увеличивается шанс, что его прочитают полностью. Обязательно укажите в резюме, какое у вас образование, какие курсы, семинары, тренинги вы проходили, и дайте контакты для обратной связи.
Специфика профессии
С помощью кода верстальщик конвертирует полученные данные в Html-формат, грамотно размещает основной текст, заголовки и графику, занимается подбором уместных шрифтов и их сочетания.
По факту на нем лежит программная реализация заложенной в страницу идеи, поданной ему веб-дизайнером. Процесс создания сайта можно представить как алгоритм действий, состоящих из:
- Послойного анализа полученного макета.
- Формирование CSS (таблицы стилей), определение того, где будет размещаться каждый из искомых элементов, подбор цветовой гаммы и шрифтов.
- Создание пользовательского интерфейса.
- Проработка попапов, слайдеров, кнопок и т.п.
- Сравнительный анализ изначального PSD-макета с полученным и последующее устранение выявленных ошибок и несоответствия.
Кроме того, специалист обеспечивает единое отображение страницы в таких браузерах как Internet Explorer (Microsoft Edge), Chrome, Opera, Firefox и т.п. Очень часть приходится прибегать к тестированию с учетом разного разрешения, особенностям цветопередачи и моделям устройств отображения.








